Why WEB DESIGNING
It doesn't matter who you are, what you are doing, whats your age, what you did till now, whether you are student or an employee or in worst case a dropout.
This PATH depends on your creativity and designs, the way to impress and attract people.
No more need to search for online money making on google, no need to worry about your future if you are failing 1000 times. Just get up and give it a try for this, it will definitely help you in this phase of life.
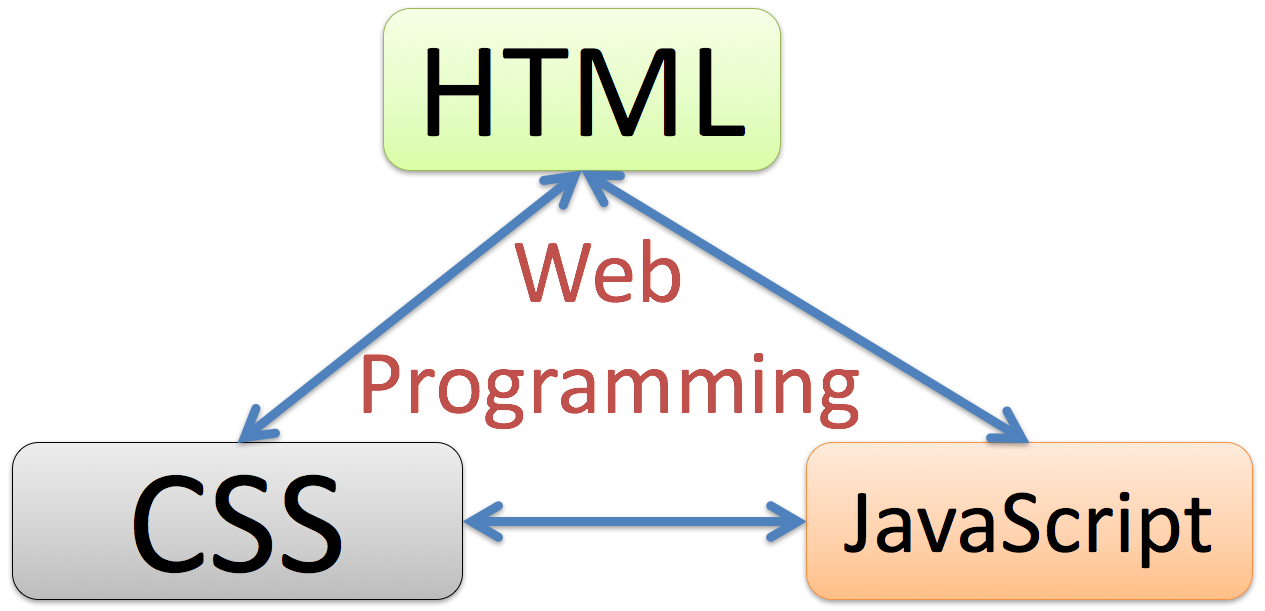
The Web Programming Triangle
Use HTML to define the content of web pages, CSS is used to specify the layout of web pages, while JavaScript is used to program the behavior of web pages.
For creating more dynamic web pages, we typically also use a web framework like PHP or ASP.NET, etc. With these frameworks you can communicate with a database for storing or retrieving data.
HTML
Hans-Petter Halvorsen
Introduction
HTML, or HyperText Markup Language is the visual appearance of a web site. You could say it is the language spoken by web browsers that makes it possible to see web contents in your web browser. All web browser understand HTML. HTML 5 is the latest. HTML is maintained by W3C - World Wide Web Consortium.
Below we see the basic structure of a HTML page:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
</head>
<body>
Content of the document......
</body>
</html>
Some basic HTML Tags:
Headers:
<h1>This is my Header Level 1</h1>
<h2>This is my Header Level 2</h2>
<h3>This is my Header Level 3</h3>
Hyperlinks:
<a href="http://www.google.com">This is a link to Google</a>
Images:
<img src=“myimage.jpg" alt=”blabla" width="104" height="142">
HTML Editors
Hundreds of Editors for creating HTML pages exists. Below you see some examples
WYSIWYG HTML Editors:
- Adobe Dreamweaver (Monthly Payment, expensive)
- Kompozer (Free)
- Bluegriffon (Free)
- Sparkle
- ...
WYSIWYG editors are HTML editors that attempt to display a Web page as it will appear in a browser. WYSIWYG – What You See Is What You Get. You dont need to know HTML syntax - Its just like using MS Word. In order to create more advanced web pages you need to know HTML, CSS, JavaScript, etc.
Other HTML Editors (not WYSIWYG)
- Visual Studio Code (Cross-platform, open-source) - Free
- CoffeeCup
- Coda
- or just NotePad (Free) ...
Only possible to change the HTML source code and then select “Preview” in order to see how it looks like in a Web Browser. You need to know HTML syntax
CSS
Cascading Style Sheets (CSS) styles define how to display HTML elements CSS is used to control the style and layout of multiple web pages all at once.


Comments
Post a Comment